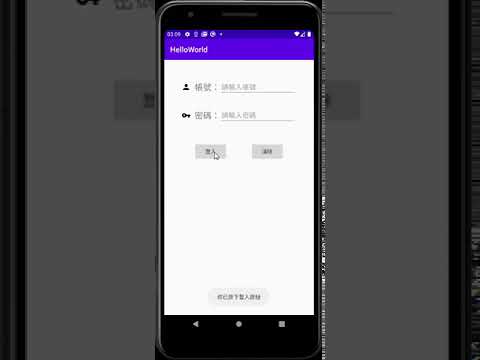
利用前幾天學習的對齊方式以及元件的屬性,嘗試做出下面的畫面


圖案部分可以參考下面流程
- 先將左上角改為 Android
- 再對 res 底下的 drawable 按右鍵
- new 一個 Vector Asset
- 點下 Clip Art 旁邊的圖示,並選擇你要的圖案

接著我們再造兩個 Button
並且為每個元件設置 id

接下來,我們嘗試藉由程式碼操作這些元件!

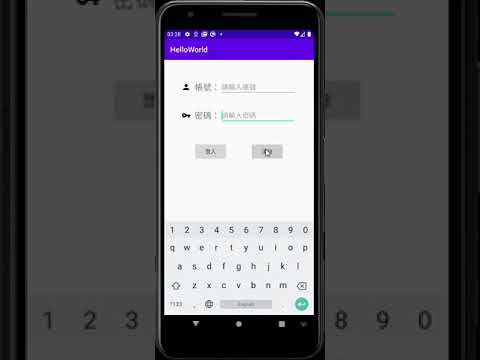
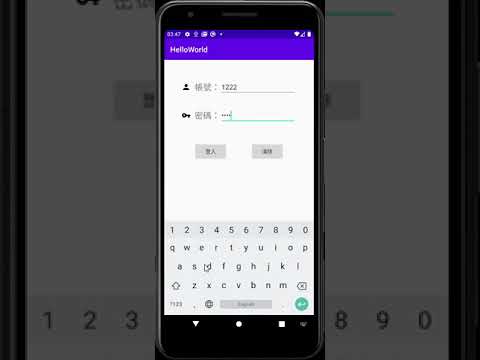
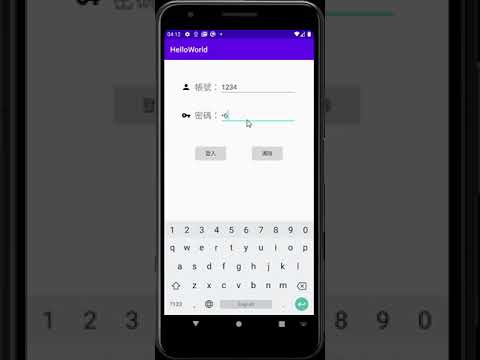
試著打一些東西
加上按鈕按下的功能,以及顯示字樣
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn_login.setOnClickListener { // 按下 btn_login 按鈕後發生的狀況
// 顯示文字 ( Toast 吐司 )
Toast.makeText(this,"你已按下登入按鈕",Toast.LENGTH_SHORT).show()
}
}

btn_reset 的按鈕按下,清除兩個 EditText 的文字
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn_login.setOnClickListener {
Toast.makeText(this,"你已按下登入按鈕",Toast.LENGTH_SHORT).show()
}
btn_reset.setOnClickListener { // 按下 btn_reset 按鈕後發生的狀況
et_account.text.clear() // 清除 et_account 上的文字
et_password.text.clear() // 清除 et_password 上的文字
}
}

override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn_login.setOnClickListener {
// 判斷當前是否 -> 帳號為 1234 且(&&) 密碼為 5678
// 若是:顯示 "登入成功"
if (et_account.text.toString() == "1234" && et_password.text.toString() == "5678") {
Toast.makeText(this, "登入成功", Toast.LENGTH_SHORT).show()
}
// 若否:顯示 "登入失敗"
else {
Toast.makeText(this, "登入失敗", Toast.LENGTH_SHORT).show()
}
}
btn_reset.setOnClickListener {
et_account.text.clear()
et_password.text.clear()
}
}

我們在畫面上再增加一些東西
在密碼下方加上一個 TextView
設置 visibility 為 invisible ( 隱藏且保留位置 )
<TextView
android:id="@+id/tv_error_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="帳號或密碼錯誤"
android:textColor="@android:color/holo_red_light"
android:visibility="invisible" />
下圖還沒設置 visibility,先看一下大概位置。

在程式碼針對不同狀況設置是否顯示
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn_login.setOnClickListener {
if (et_account.text.toString() == "1234" && et_password.text.toString() == "5678") {
Toast.makeText(this, "登入成功", Toast.LENGTH_SHORT).show()
tv_error_msg.visibility = View.INVISIBLE // 若成功,不顯示
}
else {
Toast.makeText(this, "登入失敗", Toast.LENGTH_SHORT).show()
tv_error_msg.visibility = View.VISIBLE // 若失敗,顯示
}
}
btn_reset.setOnClickListener {
et_account.text.clear()
et_password.text.clear()
tv_error_msg.visibility = View.INVISIBLE // 按下清除,不顯示
}
}

今天更加了解元件屬性,以及如何用程式碼操控他們






